Why you should use TypeScript in your next SvelteKit projects

Justin Ahinon
Last updated on
SvelteKit version: 1.11.0
Svelte version: 3.57.0
I remember a few years back when TypeScript started being a thing, I was a bit skeptical about it.
For me, it was yet another thing to learn on top of JavaScript. I thought it'd just be a trend that will eventually die out. Fast forward to today, I'm a big fan of TypeScript. I use it in most of my JavaScript projects, and I heavily advocate for it when I pick up existing projects.
In my opinion, one of the things that makes it easy to adopt TypeScript on new projects is the integration with tools that we used day to day . You might be wondering: how easy it is to integrate TypeScript with my current stack?
Well, if you're using SvelteKit, it's pretty easy. In this post, I'm trying to convince you to use TypeScript in your next SvelteKit projects .
It’s easy to setup TypeScript in new SvelteKit projects
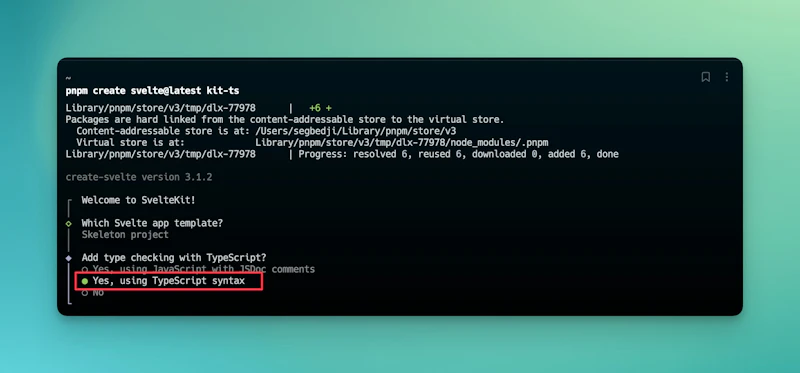
Setting up TypeScript in a new SvelteKit project is just a matter of a command line choice. When you're creating a new project with create-svelte , you're prompted to choose between JavaScript and TypeScript.
Choosing TypeScript will create a new project with TypeScript already set up (this includes the configuration, types definitions for Svelte, SvelteKit, your own components, load functions, etc).

It’s easy to use
You can use TypeScript in two categories of places in your SvelteKit project:
.sveltefiles (components).tsfiles (load functions, actions, API routes, stores, utils, etc)
For the second option, it's pretty obvious, you just need to create a .ts file and start writing your code. For the first option, you can use TypeScript in your components by using the <script lang="ts"> tag. This is the same as using the <script> tag, but with the added benefit of type safety.
Here is what a Svelte component with TypeScript looks like:
code loading...
You get real E2E type safety across your application
What I really like about the way SvelteKit handles TypeScript is how easily it makes types flow across your application . For instance, you define a load function that returns a list of players:
code loading...
Now, whenever you use the players property in your component, you get type safety without needing to take any extra steps:
code loading...
The each block above will trigger a type error because we are trying to access the names property of the player variable, which doesn't exist. This is because the Player interface only has a name property, not a names property.
Now, you can even use TypeScript without thinking about it
For a few days now, if you are using VSCode, you don't even need to import type definitions for page data, actions, etc. in your Svelte components. The same goes for the types of load functions, actions, etc. in your .ts files.
The Svelte team has used some smart tricks combining the Svelte language server, the VSCode extension, and the TypeScript plugin used in Svelte to infer 'automagically' the types in your components and TypeScript files. So, in the above example, you don't need to import the PageData type in your component in order to get type safety.
You can just have:
code loading...
The type of players will be inferred automatically.
Even better, in the /src/routes/players/+page.server.ts file, you don't need to import the PageServerLoad for the function to be typed correctly. You can just have:
code loading...
The load function takes some parameters like request and params . Before, you needed to import its type to get type safety, intelliSense, and auto completions for these parameters. Now, you don't need to do that anymore. Just add the parameters to the function, and you're good to go. TypeScript will infer the types for you, yells at you if you're doing something wrong, and gives you auto-completions.
Read more about this feature here: https://svelte.dev/blog/zero-config-type-safety
It's cool, huh?
On top of all these technical benefits, using TypeScript is just cool, and using it with SvelteKit is even cooler. It really provides some joy working with it. And I think it's worth at least trying it out.